-
B2连续签到奖励插件(李初一修复版)
插件的功能很明确,就是给用户设置一个签到奖励,来激励用户签到的活跃度,可设置连续签到达到多少天即可领取相对于的积分、余额或者是会员。 上传启用后在B2主题的设置项即可找到,注意!这是B2主题专属插件,其他主题并不支持!- 0
- 0
- 83
-
会员卡插件初一修复版(生成各等级的会员卡进行贩卖赠送)
可以生成各等级的会员卡从而进行贩卖赠送,比卡密更方便,更实用 用法举例:可以使用插件生成几张短期会员卡随机发放群里给用户体验,能充分带动用户热情并且提高会员转化率 插件特点 可以省去卡密充值余额然后再进行购买vip等繁琐操作,方便用户 可以充值时附赠一定的余额或者积分 插件已接入主题订单系统,购买完成后会生成相应订单,方便记录 插件交互使用token,与主题一致,完美兼容 插件支持生成不同vip等…- 0
- 0
- 45
-
批量修改b2全站文章的下载权限
批量修改b2全站文章的下载权限 春哥给的代码 新建b2child/Pages/test.php 内容如下 <?php //使用此代码前,先备份一下数据库,以免出现意外造成数据损坏。 //此代码复制到 Pages/test.php 中保存,然后使用 你的网址+/test 去访问一下,显示成功后再 删掉 保存即可。 $arg = array( 'post_type'=>…- 0
- 0
- 1.7k
-
给B2自带的代码高亮增加一键复制功能【完美解决方案】
给B2自带的代码高亮增加一键复制功能【完美解决方案】 2024/08/10更新:受大佬指点,一键复制按钮不再随滚动条移动。 child.js添加代码 // js 复制到剪贴板 function copyToClipboard(content) { if (window.clipboardData) { window.clipboardData.setData('text', c…- 0
- 0
- 1k
-
会员卡插件初一修复版(生成各等级的会员卡进行贩卖赠送)
会员卡插件初一修复版(生成各等级的会员卡进行贩卖赠送) 可以生成各等级的会员卡从而进行贩卖赠送,比卡密更方便,更实用 用法举例:可以使用插件生成几张短期会员卡随机发放群里给用户体验,能充分带动用户热情并且提高会员转化率 插件特点 可以省去卡密充值余额然后再进行购买vip等繁琐操作,方便用户 可以充值时附赠一定的余额或者积分 插件已接入主题订单系统,购买完成后会生成相应订单,方便记录 插件交互使用t…- 0
- 0
- 368
-
B2Pro美化教程文章信息头部导航,资源类文章类型美化
B2Pro美化教程文章信息头部导航,资源类文章类型美化 自用扒的一个美化样式,有朋友需要就整理了一下,我修改的是纯文字的默认文章类型。不影响其他文章类型。 使用之前要安装 高级自定义字段 插件,然后把我压缩包内的content.php文件替换到你的主题或子主题的 b2/TempParts/Single/目录中,然后把style.css样式复制到你主题或子主题中的style.css样式里面。- 0
- 0
- 2.6k
-
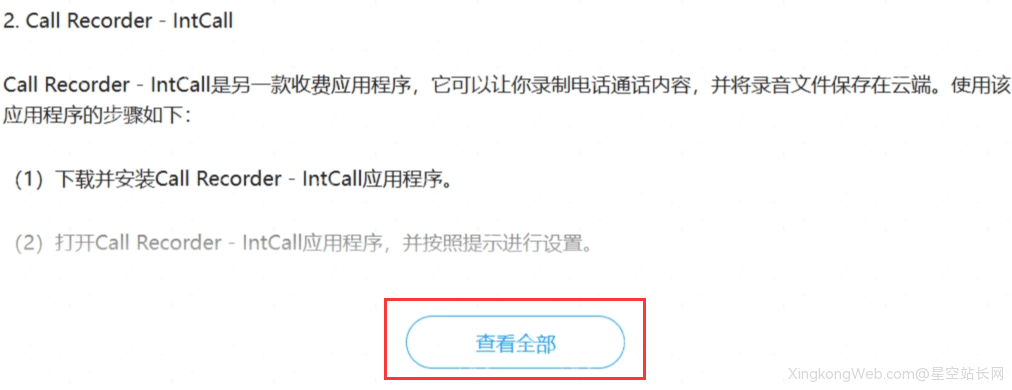
B2Pro 模块化功能插件v1.2.0,应用中心软件下载样式扩展
B2Pro 模块化功能插件v1.2.0,应用中心软件下载样式扩展 适合b2主题用户做软件下载站使用 模块化插件由原B2模块子主题转型而来,计划继承原子主题部分功能,插件后续规划中,新的产品性能提高,UI重构,子主题的用户免费使用,价格维持原来的,感谢用户的等待和理解。 始发的功能:软件扩展,相比较原版UI界面有提高,增加了评分的功能和下载权限的重构。 更新日志 v1.1.2 2023-10-15…- 0
- 0
- 4.2k
-
B2主题美化:文章列表封面显示文章内图片数量
B2主题美化:文章列表封面显示文章内图片数量 在文章封面的右上角调用文章内图片数量,可以设置文章内大于几张图片数量才显示。 使用教程 打开/wp-content/themes/b2或者你的子主题/Modules/Templates/Modules/Posts.php 查找://文章列表 在上面加入以下代码 $image_count = get…- 0
- 0
- 2.2k
-
B2主题在网站添加悬浮动画广告
B2主题在网站添加悬浮动画广告 保存下面图片附件放到网站根目录 动画与点击的链接可以自定义 第一步: 以下代码放入b2/footer.php最上面 <div class="showpc"> <style> .showpc{display:none;}@media (min-width:960px){.showpc{display:inline; <…- 0
- 0
- 2.4k
-
给B2自带的代码高亮增加一键复制功能
[...document.getElementsByTagName("pre")].forEach(item => { item.style.position = "relative"; let copyButton = document.createElement("button") copyButton.style.cssTex…- 0
- 0
- 7k
-
B2主题文章内页点击展开更多
B2主题文章内页点击展开更多 很久前的一个子主题中提取出来的,JUSTNEWS主题也有类似的功能,有需要可以在本站找找。 效果图 功能上是可以增加网站的PV,但是之前百度好像严打过这种按钮一次。 教程 将下面的代码放入你主题的functions.php中,可以放子主题。 //字数统计 function word_num () { global $post; $text_num = mb_strle…- 0
- 2
- 6.9k
-
B2主题给网站首页增加一个公告模块(快讯滚动模块修改)
B2主题给网站首页增加一个公告模块(快讯滚动模块修改) 原教程来自哔哔鸡 B2小工具的【用户面板】其实是有公告的,但是我首页没有开通这个小工具。有个需求就是想要将公告栏放在首页banner的下面。 逛圈子的时候,发现哔哔鸡给开发了一个快讯滚动模块,这刚好就是我需要的。 原版本的教程,是滚动快讯。需要应用layui文件,我直接将其改为了不滚动,信息展示为公告。 我会在结尾放上原版的代码,如果需要原版…- 0
- 0
- 7.7k
-
仿优设首页人气作者B2美化兼容手机端
仿优设首页人气作者B2美化兼容手机端 功能特点 自动调用已经发布过文章的用户,按粉丝数量从多到少排序。 电脑端默认显示7位作者,手机端默认显示3位作者。 css代码 /*仿优设网人气排行首页开始*/ @media (max-width:768px) { .home-authors .item, .home-authors .group-item .item-images .img-item { w…- 0
- 1
- 13.9k
-
B2主题美化之商品文章标签化
B2主题美化之商品文章标签化 本文教程仅适用于wordpress程序B2主题。 B2主题为文章和商品使用同一套标签功能,但是当我们点击标签的时候,标签的存档页面中只有文章,没有相关的商品。这个教程就来实现,让标签存档页面也显示相关的商品 效果图 标签存档显示相关商品 要实现这个功能,只需要将下面的代码添加到子主题的 functions.php 即可 function b2child_add_pro…- 0
- 0
- 5.1k
-
B2主题首页展示区块、会员开通详情
B2主题首页展示区块、会员开通详情 效果图 教程 这个区块还可以的,右边的vip是动态显示,也就是说如果开通其中一个会员那它就会点亮对应的会员,如图,唯一缺点就是渲染反应慢,是由Js控制。 Html: <div id="xutian_vips" class="sort b2-radius"> <!-- 新专题 --> <ul c…- 0
- 0
- 6.9k
-
B2美化通知弹窗(其他WP主题通用)
B2美化通知弹窗(其他WP主题通用) 添加一个通用的WordPress美化通知弹窗,供会员活动或者通知使用。这个方法适用于所有的WordPress网站主题,并特别适合B2主题美化和子比主题等用户沟通较多的主题。 分别有带倒计时版本和不带倒计时版本两个。 效果图 教程 倒计时版通知源码 注意里面的注释 <script> window.onload = function () { coun…- 0
- 0
- 8.8k
-
B2主题文章内页点击展开更多
B2主题文章内页点击展开更多 很久前的一个子主题中提取出来的,JUSTNEWS主题也有类似的功能,有需要可以在本站找找。 效果图 功能上是可以增加网站的PV,但是之前百度好像严打过这种按钮一次。 教程 将下面的代码放入你主题的functions.php中,可以放子主题。 //字数统计 function word_num () { global $post; $text_num = mb_strle…- 0
- 0
- 7.9k
-
7B2主题批量修改文章样式
7B2主题批量修改文章样式 7B2主题的文章样式是在文章发布页面进行定义的,包括纯文字、简洁、大图片、小图片和视频几种。老白博客今天是在7B2官网群里面,看一位群友说想要批量修改文章样式,所以才有了本文。略加思索,果断采用最简单的MySQL的语句进行修改。 文章样式代码 通过对上述样式关键词的搜索,找到了文章样式对应的代码如下: 分别对应 'post-style-1' =>…- 0
- 0
- 6.4k
-
仿哔哩哔哩网站页面回顶部的火箭
仿哔哩哔哩网站页面回顶部的火箭 html代码: <div class="to-top"></div> css代码: /*小火箭*/ .to-top { position: fixed; display: none; bottom: 100px; right: 20px; width: 62px; height: 85px; cursor: pointer…- 0
- 0
- 8.7k
-
7b2主题给WordPress接入ChatGPT插件
7b2给WordPress接入ChatGPT插件 接口轮询机制,最大限度解决单一账号易达请求上限的问题。 完善的会话机制,前台支持同时多会话切换,支持对任一消息进行重载,删除。 回收站功能,支持前端删除的消息和会话移动至回收站。 使用WordPress的账号体系,基本可与主题无缝配合。 支持 PHP >= 7.4 版本。 目前开发了WP-ChatGPT插件,满足PHP版本>=7.4即可…- 0
- 9
- 110.5k
-
WordPress 外链跳转插件 外链跳转安全提示
WordPress 外链跳转插件 外链跳转安全提示 一键实现 WordPress 外链跳转安全提示 跳转效果类似知乎、CSDN,571免费资源也已经用上了,大家可以测试一下。 插件路径地址:https://你的域名/wp-content/plugins/cp-link-open- 0
- 6
- 22.6k
-
WordPress博客为文章内容页添加展开收缩功能
WordPress博客为文章内容页添加展开收缩功能 发现很多时候我们在WordPress上发布一些文章的时候里面都包含了很多的代码,又不喜欢把代码压缩起来而喜欢让代码格式化显示,但是格式化显示通常会让文章内容看起来很多,不便于访问者浏览,所以今天就介绍一种可以展开/收缩文章内容的功能。 教程如下: 1、在header.php中添加下面的代码,或者也可以单独写进一个js文件中然后在header.ph…- 0
- 0
- 13.9k
-
WordPress美化_节日灯笼插件
WordPress美化_节日灯笼插件 过WP后台➡插件➡安装插件➡上传插件,添加上传插件,启用后回跳转到插件设置页面(或者WP后台➡设置➡节点装点),可以选择显示顶部左右灯笼,花瓣飘落,梅花枝等.\- 0
- 12
- 18.7k
- 5250 用户总数
- 36505 文章总数
- 144845557 浏览总数
- 10 今日发布
- 2326 稳定运行
立即加入
加入本站VIP,全站资源任意下载!