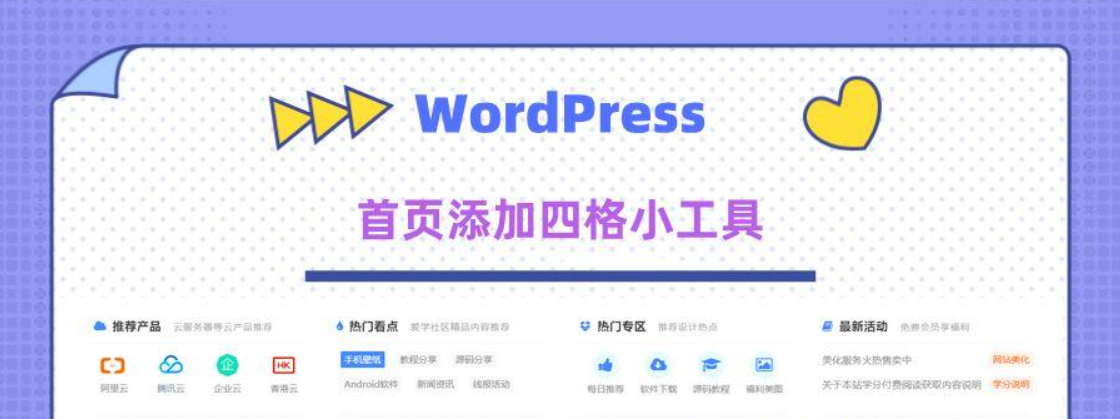
WordPress网站首页添加好看的四格小工具教程
直接到网站根目录创建一个css文件(文件名:sige.css),文件名可自定义(注意文件名一致)
<link rel="stylesheet" href="你的网站/sige.css" type="text/css" >
然后在header.php模板最上方添加引入代码
也可自定义HTML里添加css代码最上方写入标签<style></style>,将css代码放入标签内即可!
css代码如下:
.hide_sm{display: flex;} .container .col-1-4{float: left;box-sizing: border-box;margin-right: 7.3333px;width: 100%;} .container .col-1-4:last-child{margin-right: 0;} @media (min-width:768px){.container .col-1-4{width: 50%}} @media (min-width:1024px){.container .col-1-4{width: 25%}} @media (min-width:1024px){.ripro-dark .home-first{background: #232425;}} @media (min-width:768px){.home-first .h-images:after{display: none}} @media (min-width:768px){.home-first .h-images{display: box;display: -ms-flexbox;display: flex;width: 100%;justify-content: space-between}} @media (min-width:1024px){.home-first .h-images{width: 25%}} .home-first .h-images .item-tuwen{float: left;padding: 0 6.5px;width: 50%} @media (min-width:1024px){.home-first .h-images .item-tuwen{float: none}} @media (min-width:1024px){.home-first .h-images{display: block;box-sizing: border-box;padding: 0 7.3333px}.home-first .h-images .item-tuwen{padding: 0;width: auto}} .home-first .item-tuwen{margin-bottom: 15px} @media (min-width:768px){.home-first .item-tuwen{margin-bottom: 13px}} .home-first .item-tuwen a{position: relative;display: block;overflow: hidden;border-radius: 3px} .home-first .item-tuwen a .thumb{padding-top: 57%;transition: all .2s;transform-origin: center} .home-first .item-tuwen a strong{position: absolute;right: 0;bottom: 0;left: 0;z-index: 10;display: block;padding: .4em .8em .6em;background-image: linear-gradient(to bottom,rgba(0,0,0,.2) 0,rgba(0,0,0,.6) 100%);background-repeat: repeat-x;box-shadow: 0 -7px 15px rgba(0,0,0,.2);color: #fff;letter-spacing: .5px;font-weight: 700;font-size: 9pt;line-height: 1.3} @media (min-width:768px){.home-first .item-tuwen a strong{letter-spacing: 1px;font-size: 14px;line-height: 1.4}} .home-first .hf-widget{box-sizing: border-box;padding: 14px 17px 0;background: #17161600;box-shadow: 0 34px 20px -24px rgba(220, 220, 220, 0.18);border-radius: 3px;} .ripro-dark .home-first .hf-widget{border: 1px solid #2b2b2b;background: #232425;box-shadow: 8px 8px 9pt #212121;} @media (min-width:768px){.home-first .hf-widget{overflow: hidden;height: 135px}} @media (min-width:1024px){.home-first .hf-widget{margin-bottom: 0}} .home-first .hf-widget [class*=" icon-"]:before,.home-first .hf-widget [class^=icon-]:before{margin: 0} .home-first .hf-widget .hf-widget-title{margin-bottom: 14px;padding: 0 0 10px;border-bottom: 1px solid #f2f2f2;color: #383838;letter-spacing: 1px;font-weight: 700;font-size: 15px;line-height: 20px;margin-bottom: 10px;} .ripro-dark .home-first .hf-widget .hf-widget-title{border-bottom: 1px solid #696969;} .ripro-dark .home-first .hf-widget .hf-widget-title a{color: #ccc;} .home-first .hf-widget .hf-widget-title>i{margin-right: 2px;color: #448aff;} .ripro-dark .home-first .hf-widget .hf-widget-title>i{margin-right: 2px;color: #ffa363} .home-first .hf-widget .hf-widget-title span{margin-left: 10px;color: #a7a7a7;font-weight: 400;font-size: 9pt;line-height: 20px} @media (min-width:1024px){.home-first .hf-widget .hf-widget-title span{display: none}} @media (min-width:1330px){.home-first .hf-widget .hf-widget-title span{display: inline}} .home-first .hf-widget .hf-widget-title .pages{float: right;padding-top: 2px} .home-first .hf-widget .hf-widget-title .pages .next,.home-first .hf-widget .hf-widget-title .pages .prev{float: left;margin: 0;padding: 0 2px;height: 1pc;border: 1px solid #eee;color: #ccc;font-size: 9px;line-height: 15px;cursor: pointer} .home-first .hf-widget .hf-widget-title .pages .next:hover,.home-first .hf-widget .hf-widget-title .pages .prev:hover{color: #448aff} .home-first .hf-widget .hf-widget-title .pages .prev{border-right: none} .home-first .hf-widget .hf-tags{margin-bottom: -10px} @media (min-width:768px){.home-first .hf-widget .hf-tags{overflow: hidden;height: 4pc}} .home-first .hf-widget .hf-tags a{display: inline-block;margin: 0 5px 10px;padding: 0 5px;height: 22px;border-radius: 2px;background: #f9f9f9;color: #888;white-space: nowrap;font-size: 9pt;line-height: 22px;word-break: break-all} .home-first .hf-widget .hf-tags a.style_orange,.home-first .hf-widget .hf-tags a:hover{background: #448aff;color: #fff;} .ripro-dark .home-first .hf-widget .hf-tags a{background: #2c2e2f;} .home-first .hf-widget-4 .hf-widget-content{color: #888;font-size: 14px} .home-first .hf-widget-4 .hf-widget-content a{color: #888} .home-first .hf-widget-4 .hf-widget-content a:hover{color: #448aff;} .home-first .hf-widget-4 .hf-widget-content h3{overflow: hidden;height: 22px;font-weight: 400;font-size: 13px;line-height: 22px;margin: 0 0 10px;} .home-first .hf-widget-4 .hf-widget-content em{float: right;padding: 0 5px;height: 22px;border-radius: 2px;background: #fff5ef;color: #ff5c00;font-style: normal;font-size: 9pt;line-height: 22px} .home-first .hf-widget-4 .hf-widget-content ul li{margin-bottom: 5px} .home-first .hf-widget-4 .hf-widget-content ul li:last-child{margin-bottom: 0} .home-first .hf-widget-1 .hf-widget-content a{color: #888} .ripro-dark .home-first .hf-widget-1 .hf-widget-content a{color: #ccc} .home-first .hf-widget-1 .hf-widget-content a:hover{color: #69a1ff;} .home-first .hf-widget-1 .hf-widget-content li{float: left;box-sizing: border-box;padding: 0 10px;width: 25%;text-align: center;font-size: 9pt} .home-first .hf-widget-1 .hf-widget-content li .thumb{margin: 0 auto 4px;padding-top: 36px;width: 36px} .home-first .hf-widget-1 .hf-widget-content li span{display: block; height: 16px; line-height: 16px; overflow: hidden;} .home-first .hf-widget-1 .hf-widget-content .scroll-h{margin: 0 -10px;} .home-first .scroll-h{position: relative;overflow: hidden;height: 56px;} .home-first .scroll-h ul{list-style: none;position: absolute;top: 0;left: 0;width: 100%;transition: all .2s; margin:0;padding-left:0;} .home-first .scroll-h ul:after,.home-first .scroll-h ul:before{clear: both;display: block;visibility: none;height: 0;content: "";line-height: 0} .home-first .scroll-h .holdon{position: absolute;top: 0;left: 100%} .home-first .scroll-h .holdon-prev{left: -100%} .home-first .hf-widget-hot-cats .hhicon{display: inline-block;margin-bottom: 5px;width: 36px;height: 36px;border-radius: 100%;background: #e8fbff;color: #448aff;text-align: center;font-size: 20px;line-height: 36px;} .ripro-dark .home-first .hf-widget-hot-cats .hhicon{background: #2c2e2f;color: #ffa363;} .home-first .hf-widget-hot-cats .scroll-h li a{display: block} .home-first .hf-widget-hot-cats .scroll-h li a:hover .hhicon{background: #448aff;color: #fff;} .home-first .thumb{position: relative;display: block;overflow: hidden;padding-top: 66.7%;width: 100%;height: 0;background-color: transparent;background-position: center;background-size: cover;background-repeat: no-repeat;transition: all .2s} .home-first i{font-weight: 300} @media screen and (max-width:720px){.home-first .hf-widget-1 .hf-widget-content .scroll-h,.home-first .hf-widget-content{margin: 1pc -10px}} @media (max-width: 768px){.sxweb {display:none;}} .icon-b i{ display: inline-block; margin-bottom: 5px; width: 36px; height: 36px; border-radius: 100%; background: #e8fbff; color: #448aff; text-align: center; font-size: 20px; line-height: 36px; } .icon-b i:hover{ background: #448aff; color: #fff; }
外观-小工具-自定义HTML添加如下代码
<div class="section"> <div class="home-first"> <div class="container hide_sm"> <div class="col-1-4"> <div class="hf-widget hf-widget-1 hf-widget-software"> <h3 class="hf-widget-title"> <i class="fa fa-cloud"></i> <a href="#" target="_blank">推荐产品</a> <span>云服务器等云产品推荐</span> </h3> <div class="hf-widget-content"> <div class="scroll-h"> <ul> <li> <a href="#" rel="external nofollow" target="_blank"> <i class="thumb " style="background-image:url(https://ae01.alicdn.com/kf/H026cdceabc1942e1b82b1eb2cd5b9e41P.png)"></i> <span>阿里云</span></a> </li> <li> <a href="#" target="_blank"> <i class="thumb " style="background-image:url(https://ae01.alicdn.com/kf/H006240f97bff40f5aea223eb51b33c3dq.png)"></i> <span>腾讯云</span></a> </li> <li> <a href="#" target="_blank"> <i class="thumb " style="background-image:url(https://ae01.alicdn.com/kf/H2da200a36ce2401595f8e03f8c750deeT.png)"></i> <span>企业云</span></a> </li> <li> <a href="#" target="_blank"> <i class="thumb " style="background-image:url(https://ae01.alicdn.com/kf/H128bb4d1c77d4f6f9032b934a6a234beD.png)"></i> <span>香港云</span></a> </li> </ul> </div> </div> </div> </div> <div class="col-1-4 sxweb"> <div class="hf-widget hf-widget-2"> <h3 class="hf-widget-title"> <i class="fa fa-tint"></i> <a href="#" target="_blank">热门看点</a> <span>精品内容推荐</span></h3> <div class="hf-widget-content"> <div class="no-scroll hf-tags"> <a class="style_orange" href="http://www.lxh5068.com" target="_blank"> <span>手机壁纸</span></a> <a class="" href="/topics/jc-fx" target="_blank"> <span>教程分享</span></a> <a class="" href="/topics/wz-ym" target="_blank"> <span>源码分享</span></a> <a class="" href="/topics/rj-android" target="_blank"> <span>Android软件</span></a> <a class="" href="/topics/xw-zx" target="_blank"> <span>新闻资讯</span></a> <a class="" href="/xb-zh" target="_blank"> <span>线报活动</span></a> <a class="" href="/topics/meihua" target="_blank"> <span>美化代码</span></a> </div> </div> </div> </div> <div class="col-1-4 sxweb"> <div class="hf-widget hf-widget-1 hf-widget-hot-cats"> <h3 class="hf-widget-title"> <i class="fa fa-dropbox"></i> <a href="http://bbs.lxh5068.com/sort/huodong" target="_blank">热门专区</a> <span>推荐设计热点</span></h3> <div class="hf-widget-content"> <div class="icon-b"> <ul> <li> <a href="http://bbs.lxh5068.com/sort/zhide" target="_blank"> <i class="fa fa-thumbs-up" aria-hidden="true"></i> <span>每日推荐</span></a> </li> <li> <a href="http://bbs.lxh5068.com/sort/mianfeirj" target="_blank"> <i class="fa fa-cloud-download" aria-hidden="true"></i> <span>软件下载</span></a> </li> <li> <a href="http://bbs.lxh5068.com/sort/yuanma" target="_blank"> <i class="fa fa-graduation-cap"></i> <span>源码教程</span></a> </li> <li> <a href="http://bbs.lxh5068.com/sort/guanzhu" target="_blank"> <i class="fa fa-picture-o" aria-hidden="true"></i> <span>福利美图</span></a> </li> </ul> </div> </div> </div> </div> <div class="col-1-4 sxweb"> <div class="hf-widget hf-widget-4"> <h3 class="hf-widget-title"> <i class="fa fa-book"></i> <a href="#" target="_blank">最新活动</a> <span>免费会员享福利</span> </h3> <div class="hf-widget-content"> <div class="scroll-h"> <ul> <li> <h3> <a href="#" target="_blank"> <i class="icon-time"></i> <span>美化服务火热售卖中</span> <em>网站美化</em></a> </h3> </li> <li> <h3> <a href="#" target="_blank"> <i class="icon-time"></i> <span>关于本站学分付费阅读获取内容说明</span> <em>学分说明</em></a> </h3> </li> </ul> </div> </div> </div> </div> </div> </div> </div>