7b2给文章列表增加角标【网格模式】
此方式只改了,其中一个文章列表样式(网格模式),其他的文章列表样式可按照同方法即可。不清楚的可以留言,也可以在圈子里发问题!

①.打开B2主题文件:/b2/Modules/Settings/Post.php 464处加入以下代码:
// 文章添加角标开始 $post_meta = new_cmb2_box(array( 'id' => 'b2_post_onecad_jb', 'title' => __( '文章角标', 'b2' ), 'object_types' => array('post','document','page'), 'context' => 'normal', 'priority' => 'high', 'show_names' => true )); $post_meta->add_field(array( $g_name = b2_get_option('normal_custom','custom_announcement_name'), 'name' => sprintf(__('列表需要显示角标','b2'),$g_name), 'id' => 'b2_post_onecad_lb', 'type' => 'select', 'options'=>array( 0=>__('推荐','b2'), 1=>__('VIP','b2'), 2=>__('原创','b2'), 3=>__('免费','b2') ), 'default'=>0, 'desc'=> __('支持 HTML,尽量短小才好看。','b2') )); add_filter('post_side_settings', 'wporg_custom'); // 文章添加角标结束-https://www.ysu2.com
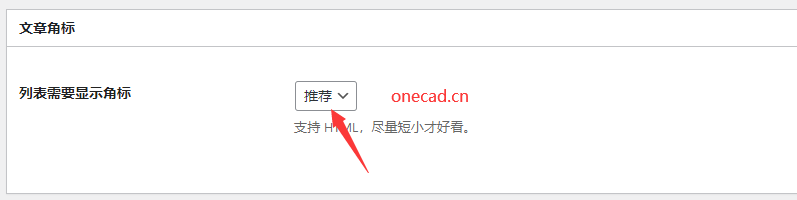
②.刷新缓存,在后台文章写作页面,即可看到角标设置项

③.在文章样式列表文件中b2/Modules/Templates/Modules/Posts.php 第108行下方增加:

$b2_post_onecad_lb= get_post_meta($v['id'],'b2_post_onecad_lb',true); if($b2_post_onecad_lb == ''){ $meta_jiaobiao_html ='<span>'.$b2_post_onecad_lb.'</span>'; }else if($b2_post_onecad_lb ==0){ $meta_jiaobiao_html ='<span class="tipss huodong b2-radius">推荐</span>'; }else if($b2_post_onecad_lb ==1){ $meta_jiaobiao_html = '<span class="tipss remen b2-radius">VIP</span>'; }else if($b2_post_onecad_lb ==2){ $meta_jiaobiao_html ='<span class="tipss jingping b2-radius">原创</span>'; }else if($b2_post_onecad_lb ==3){ $meta_jiaobiao_html ='<span class="tipss tuijain b2-radius">免费</span>'; }
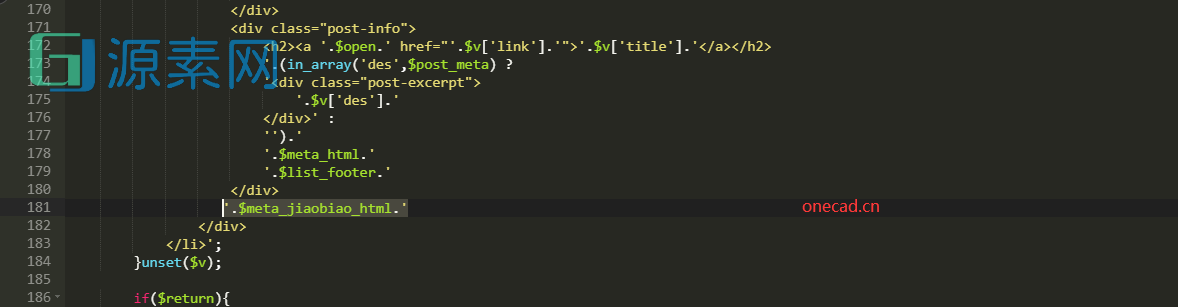
④.然后再同文件的第168行下方增加调用

'.$meta_jiaobiao_html.'
⑤下面就是CSS了,将下方的CSS代码复制到子主题style.css文件中即可
/*角标CSS-https://www.ysu2.com*/ .tipss { position: absolute; top: 10px; left: 10px; z-index: 1; width: 50px; height: 20px; color: #fff; line-height: 20px; text-align: center; font-size: 13px; z-index: 100; } .yellow {background-color: #ff6000;} .huodong{background:#0693e3} .remen{background:#fcb900} .jingping{background:#cf2e2e} .guanggao{background:#00d084} .tuijain{background:#ff6900} .yuliu{background:#0693e3}








