7b2主题美化:修改圈子、APP圈子评论显示楼层
在评论区增加楼层显示,可在圈子,评论区同步展示,让您的APP和网页端显示楼层,以便进一步开展各种活动,网站必不可少的一个小功能。
效果图:

要求
主题版本:3.5.6
APP插件版本:1.1.6
第一步:替换APP的commentlist.vue文件
文件地址:B2APPcomponents

第二步:替换主题的Comment.php文件
文件位置:b2/Modules/Common/

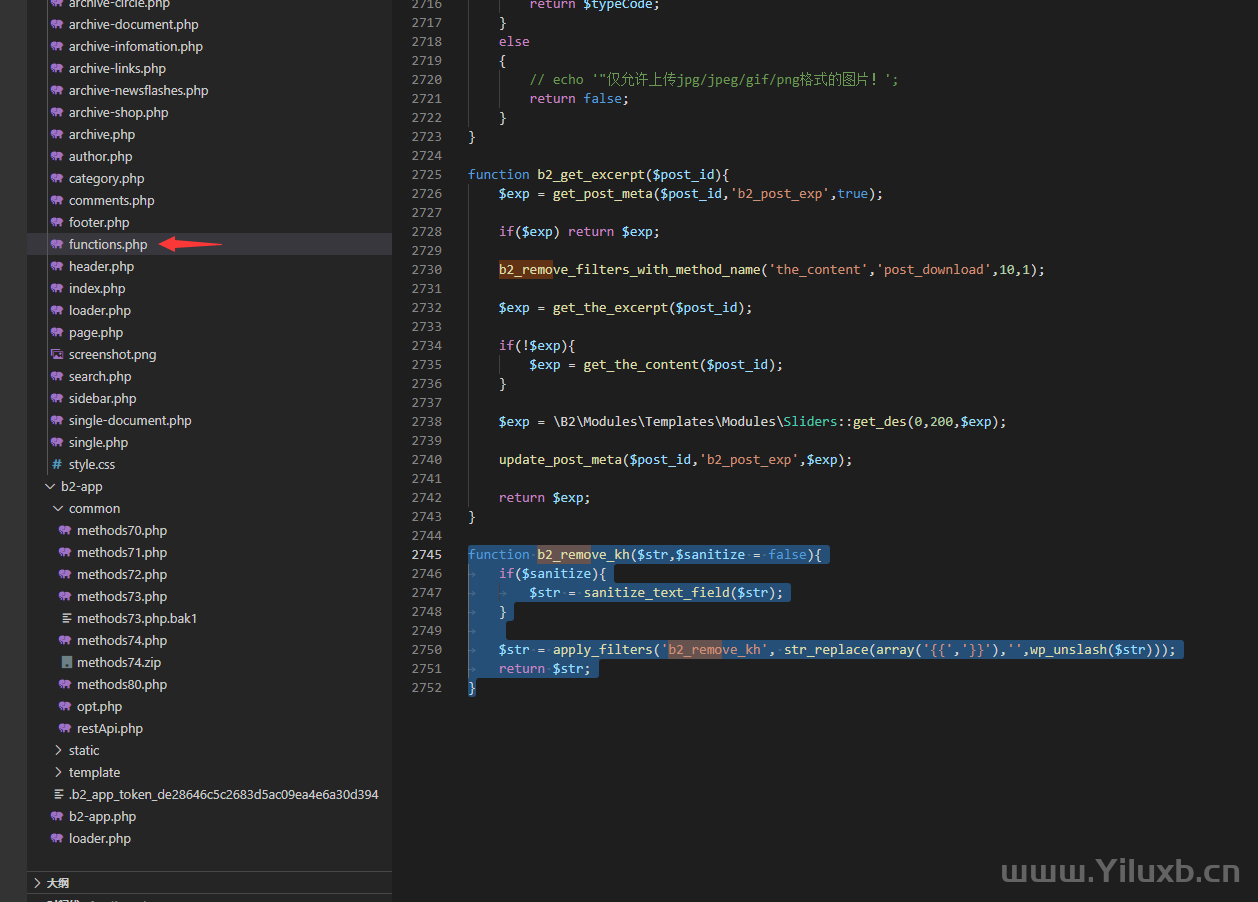
第三步:在主题的functions.php底部添加代码

网页端圈子显示楼层教程
先做《APP显示楼层教程》的第二、第三步,
添加代码:
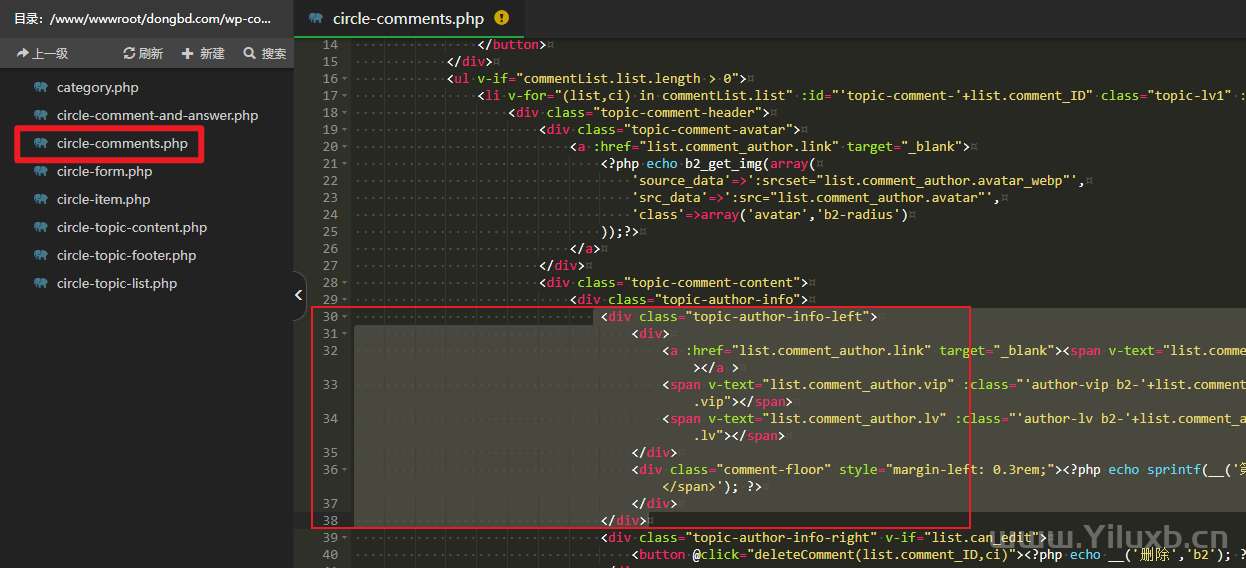
文件位置:b2/TempParts/circle/circle-comments.php
第30行至第34行
 PHP
PHP<div class="topic-author-info-left">
<div>
<a :href="list.comment_author.link" target="_blank"><span v-text="list.comment_author.name" class="author"></span></a >
<span v-text="list.comment_author.vip" :class="'author-vip b2-'+list.comment_author.vip" v-if="list.comment_author.vip"></span>
<span v-text="list.comment_author.lv" :class="'author-lv b2-'+list.comment_author.lv" v-if="list.comment_author.lv"></span>
</div>
<div class="comment-floor"><?php echo sprintf(__('第 %s 层','b2'),'<span>{{list.floor}}</span>'); ?></div>
</div>修改前:

修改后:

好了可以,看效果了。
APP圈子显示楼层教程
cxit复制








