b2美化通知弹窗(其他WP主题通用)
添加一个通用的WordPress美化通知弹窗,供会员活动或者通知使用。这个方法适用于所有的WordPress网站主题,并特别适合b2主题美化和子比主题等用户沟通较多的主题。
分别有带倒计时版本和不带倒计时版本两个。
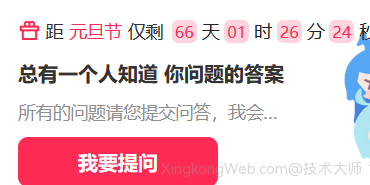
效果图
教程
倒计时版通知源码
注意里面的注释
<script>
window.onload = function () {
countDown();
function addZero(i) {
return i < 10 ? "0" + i: i + "";
}
function countDown() {
var nowtime = new Date();
var endtime = new Date("此处填写截至日期格式为xxxx/xx/xx");
var lefttime = parseInt((endtime.getTime() - nowtime.getTime()) / 1000);
var d = parseInt(lefttime / (24*60*60))
var h = parseInt(lefttime / (60 * 60) % 24);
var m = parseInt(lefttime / 60 % 60);
var s = parseInt(lefttime % 60);
d = addZero(d)
h = addZero(h);
m = addZero(m);
s = addZero(s);
document.querySelector(".count").innerHTML = `活动倒计时 ${d}天 ${h} 时 ${m} 分 ${s} 秒`;
if (lefttime <= 0) {
document.querySelector(".count").innerHTML = "<style>.Ji-col{display: none;}</style>";
return;
}
setTimeout(countDown, 1000);
}
}
</script>
<div class="Ji-row">
<div class="Ji-col">
<div class="vip-login-tip" style="background-image: url(此处填写图片url);">
<div class="vip-login-countdown-row">
<div class="counddown-wrap">
<p class="count"></p>
</div>
</div>
<div class="vip-login-title">此处填写活动标题</div>
<div class="vip-login-subtitle">此处填写活动介绍</div>
<!--此处子比用户不用动,其他主题请替换为自己的vip开通页面-->
<div><a href="javascript:;" class="vip-login-btn pay-vip">此处填写按钮内容</a></div>
<div class="close"><svg class="ic-close" viewBox="0 0 1024 1024"><path d="M573.44 512.128l237.888 237.696a43.328 43.328 0 0 1 0 59.712 43.392 43.392 0 0 1-59.712 0L513.728 571.84 265.856 819.712a44.672 44.672 0 0 1-61.568 0 44.672 44.672 0 0 1 0-61.568L452.16 510.272 214.208 272.448a43.328 43.328 0 0 1 0-59.648 43.392 43.392 0 0 1 59.712 0l237.952 237.76 246.272-246.272a44.672 44.672 0 0 1 61.568 0 44.672 44.672 0 0 1 0 61.568L573.44 512.128z"></path></svg></div>
</div>
</div>
</div>
<script>
var closeButtons = document.getElementsByClassName('close');
for (var i = 0; i < closeButtons.length; i++) {
closeButtons[i].addEventListener('click', function() {
this.parentNode.style.display = 'none';
});
}
</script>
<style>
@media (max-width:800px) {
.Ji-col {
display:none;
}
}.vip-login-tip {
position:relative;
box-sizing:border-box;
padding:18px 10px 22px 20px;
width:400px;
height:175px;
border-radius:10px;
background-color:#fff;
background-position:right 50%;
background-repeat:no-repeat;
background-size:130px;
box-shadow:0 0 30px rgba(0,0,0,.1);
box-shadow:0px 0px 8px rgba(255,112,173,0.35);
}
.vip-login-countdown-row {
display:flex;
align-items:center
}
.vip-login-countdown-row i {
color:var(--header-color);
font-size:18px
}
.vip-login-countdown-row .countdown-lable {
margin:0 3px 0 4px;
font-size:14px;
line-height:16px
}
.vip-login-countdown-row .counddown-wrap {
font-size:14px
}
.vip-login-title {
width:218px;
margin:10px 0;
font-weight:600;
font-size:16px;
line-height:22px;
display:-webkit-box;
overflow:hidden;
-webkit-box-orient:vertical;
text-overflow:-o-ellipsis-lastline;
text-overflow:ellipsis;
word-break:break-word!important;
word-break:break-all;
line-break:anywhere;
-webkit-line-clamp:1
}
.vip-login-subtitle {
width:218px;
color:var(--text2);
font-size:14px;
line-height:20px;
display:-webkit-box;
color:#8e8e8e;
overflow:hidden;
-webkit-box-orient:vertical;
text-overflow:-o-ellipsis-lastline;
text-overflow:ellipsis;
word-break:break-word!important;
word-break:break-all;
line-break:anywhere;
-webkit-line-clamp:1
}
.vip-login-btn {
margin-top:10px;
display:inline-block;
height:40px;
width:160px;
line-height:40px;
text-align:center;
border-radius:8px;
color:#fff;
background-color:#00b2ff;
transition:background-color .3s,color .3s;
font-weight:600;
cursor:pointer
}
.close {
position:absolute;
top:0px;
right:7px;
cursor:pointer
}
.Ji-row {
position:fixed;
bottom:30px;
right:80px;
z-index:10;
display:flex;
justify-content:right
}
.vip-login-countdown-row .counddown-wrap span {
display:inline-block;
margin:0px 4px;
width:20px;
font-size:13px;
height:18px;
color:var(--header-color);
border-radius:5px;
text-align:center;
line-height:18px;
font-weight:500px;
background:var(--header-color)
}
</style>
不带倒计时版
<script>
window.onload = function () {
countDown();
function addZero(i) {
return i < 10 ? "0" + i: i + "";
}
function countDown() {
var nowtime = new Date();
var endtime = new Date("2023/12/31");
var lefttime = parseInt((endtime.getTime() - nowtime.getTime()) / 1000);
var d = parseInt(lefttime / (24*60*60))
var h = parseInt(lefttime / (60 * 60) % 24);
var m = parseInt(lefttime / 60 % 60);
var s = parseInt(lefttime % 60);
d = addZero(d)
h = addZero(h);
m = addZero(m);
s = addZero(s);
document.querySelector(".count").innerHTML = `活动倒计时<p class="red_p"> ${d}</p>天 <p class="red_p">${h}</p> 时 <p class="red_p">${m}</p> 分 <p class="red_p">${s} </p>秒`;
if (lefttime <= 0) {
document.querySelector(".count").innerHTML = "<style>.Ji-col{display: none;}</style>";
return;
}
setTimeout(countDown, 1000);
}
}
</script>
<div class="Ji-row">
<div class="Ji-col">
<div class="vip-login-tip" style="background-image: url(替换为你的图片链接);">
<div class="vip-login-countdown-row">
<div class="counddown-wrap">
<p class="count" style="display: flex;"></p>
</div>
</div>
<div class="vip-login-title">本站会员特惠</div>
<div class="vip-login-subtitle">限时2023年10月8日至12月31日<br>永久会员仅需<small>¥</small>109</div>
<div><a href="/vips" class="vip-login-btn">了解详情</a></div>
<div class="close"><svg class="ic-close" viewBox="0 0 1024 1024"><path d="M573.44 512.128l237.888 237.696a43.328 43.328 0 0 1 0 59.712 43.392 43.392 0 0 1-59.712 0L513.728 571.84 265.856 819.712a44.672 44.672 0 0 1-61.568 0 44.672 44.672 0 0 1 0-61.568L452.16 510.272 214.208 272.448a43.328 43.328 0 0 1 0-59.648 43.392 43.392 0 0 1 59.712 0l237.952 237.76 246.272-246.272a44.672 44.672 0 0 1 61.568 0 44.672 44.672 0 0 1 0 61.568L573.44 512.128z"></path></svg></div>
</div>
</div>
</div>
<script>
var today = new Date().toDateString();
var isClosed = localStorage.getItem('popupClosed');
if (isClosed !== today) {
var closeButtons = document.getElementsByClassName('close');
for (var i = 0; i < closeButtons.length; i++) {
closeButtons[i].addEventListener('click', function() {
this.parentNode.style.display = 'none';
localStorage.setItem('popupClosed', today);
});
}
} else {
var jiRow = document.querySelector('.Ji-row');
if (jiRow) {
jiRow.style.display = 'none';
}
}
</script>
<style>
@media (max-width:800px) {
.Ji-col {
display:none;
}
}.vip-login-tip {
position:relative;
box-sizing:border-box;
padding:18px 10px 22px 20px;
width:400px;
height:175px;
border-radius: 10px;
background-position:right 50%;
background-repeat:no-repeat;
background-size:180px;
background-color:#fff;
box-shadow: 0px 0px 20px 0px #00000020;
}
.vip-login-countdown-row {
display:flex;
align-items:center
}
.red_p{
color: red;
}
.vip-login-countdown-row i {
color:var(--header-color);
font-size:18px
}
.vip-login-countdown-row .countdown-lable {
margin:0 3px 0 4px;
font-size:14px;
line-height:16px
}
.vip-login-countdown-row .counddown-wrap {
font-size:14px
}
.vip-login-title {
width:218px;
margin:10px 0;
font-weight:600;
font-size:16px;
line-height:22px;
display:-webkit-box;
overflow:hidden;
-webkit-box-orient:vertical;
text-overflow:-o-ellipsis-lastline;
text-overflow:ellipsis;
word-break:break-word!important;
word-break:break-all;
line-break:anywhere;
-webkit-line-clamp:1
}
.vip-login-subtitle {
width:218px;
color:var(--text2);
font-size:14px;
line-height:20px;
display:-webkit-box;
color:#8e8e8e;
overflow:hidden;
-webkit-box-orient:vertical;
text-overflow:-o-ellipsis-lastline;
text-overflow:ellipsis;
word-break:break-word!important;
word-break:break-all;
line-break:anywhere;
-webkit-line-clamp:3
}
.vip-login-btn {
margin-top:10px;
display:inline-block;
height:40px;
width:160px;
line-height:40px;
text-align:center;
border-radius:8px;
color:#fff;
background-color:#00b2ff;
transition:background-color .3s,color .3s;
font-weight:600;
cursor:pointer
}
.close {
position:absolute;
top:7px;
right:7px;
cursor:pointer
}
.Ji-row {
position:fixed;
bottom:30px;
right:80px;
z-index:10;
display:flex;
justify-content:right;
}
.vip-login-countdown-row .counddown-wrap span {
display:inline-block;
margin:0px 4px;
width:20px;
font-size:13px;
height:18px;
color:var(--header-color);
border-radius:5px;
text-align:center;
line-height:18px;
font-weight:500px;
background:var(--header-color)
}
svg.ic-close {
width: 20px;
height: 20px;
}
</style>
使用方法和说明
放在footer.php文件里(body标签之前),或者放在你主题自定义底部html代码中也行,只要可以加载就行!
说明:用户关闭弹窗后当天不再弹出,第二天才会弹出,或手动清除cookies,也可以
好看的背景图
上文演示里面提到的背景图如下:
https://pic.imgdb.cn/item/6538701dc458853aefd76df5.png
https://pic.imgdb.cn/item/65392966c458853aef1b2b90.png